Le guide de l’optimisation SEO pour les journalistes (qui ne veulent malgré tout pas devenir des geeks !)
La clé d’un article réussi c’est la qualité de vos plumes messieurs et mesdames les journalistes 😃🙏 personne ne peut le contester et Voyageons-Autrement a toujours investi prioritairement cet aspect là ! Mais pour qu’il soit accessible au plus grand nombre et permettre son référencement sur les moteurs de recherche, il faut apprendre à utiliser toutes les options mises à disposition sur le wordpress. Dans cet article on va parler accessibilité car c’est là aussi que nous nous devons de progresser. Merci de prendre le temps de vous pencher sur tous « ces détails ».

Étape 1 : intégrer le corps de l’article
Afin de créer un article optimisé et visible par le plus de monde, le texte principal suit une mise en forme précise et contient des éléments indispensables.
a. Le titre
Informatif ou incitatif, il est à destination du lecteur. Au contraire du titre référencé qui répond à des critères différents (car lu par les moteurs de recherche cf Étape 2 ; Titre optimisé référencement).
Il est de plus en plus recommandé de rédiger son titre sous forme de questions !
b. Le chapô
Situé après le titre, il est toujours en gras. Il est préférable qu’il réponde aux 5W (what, why, where, when, who et how dans certains cas). Le chapô est le premier élément que le lecteur verra. Il contient les grandes lignes de l’article et donne envie au lecteur de poursuivre l’article. Il peut également être écrit comme une métadescription (voir Étape 2 ; description).
c. Les images

Ajoutez de belles images au coeur de vos contenus ! Elles donneront un meilleur a priori aux internautes qui découvrent votre site pour la 1ère fois. Elles vous donneront une chance supplémentaire d’avoir de la visibilité dans les SERP de Google. La 1ère image est obligatoirement située après le chapô, c’est l’un des points les plus importants. En partageant l’article sur les réseaux sociaux, la 1ère image (ou l’Image mise en avant si vous en avez défini une) de votre article sera la première chose qui apparaîtra aux yeux des lecteurs. Comme le titre, elle incite (ou pas) à cliquer. Il est primordial de nommer correctement ces images, dès leur téléchargement sur un ordinateur, afin qu’elles puissent être lues numériquement.
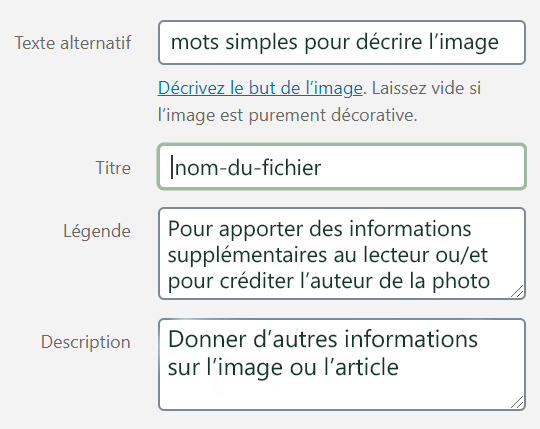
Après l’avoir téléversée dans la bibliothèque de médias, il faut remplir les informations liées à l’image qui seront analysées par les moteurs de recherche :
- Texte alternatif : c’est la case la plus importante à remplir. Elle est utilisée par les moteurs de recherche pour référencer la page et permet à l’article d’apparaître dans la catégorie « image » (comme Google Images). 4 à 5 mots, dont des mots-clés, suffisent pour décrire le visuel.
Dans le cadre de l’accessibilité numérique, le texte alternatif est exploité par la synthèse vocale (celle qui transforme les mots en paroles) pour décrire une image aux personnes malvoyantes.
- Titre : il correspond au nom donné au fichier. Comme le texte alternatif, il comporte des mots-clés séparés de tiret pour présenter l’image. Si vous avez déjà nommé correctement l’image lors de son téléchargement, aucune modification n’est nécessaire.
- Légende : visible dans l’article, il est lié à l’image et au thème de l’article. Il permet de donner des informations supplémentaires aux lecteurs et/ou de créditer la photo (© ou @).
- Description : au contraire du texte alternatif, la description peut être rédigée sous forme de phrase. Cette case donne des informations supplémentaires sur l’image et le thème de l’article.
Ce sont les 2 premières cases qui doivent systématiquement être remplies.
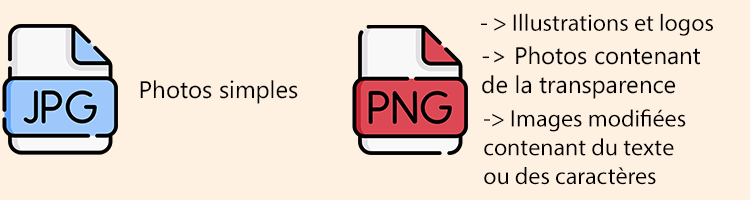
Format PNG ou JPG ?

Les images peuvent impacter l’expérience utilisateur, car le format et la taille va jouer sur la rapidité du site. En fonction du type d’image, il est important d’utiliser le format JPG ou PNG.
Le poids d’une image téléchargée dans le wordpress impacte la rapidité du site, car une image qui prend de la place va mettre plus de temps à charger. Le poids adéquat se situe entre 50Ko et 500Ko. En réduisant la taille, l’image se compressera automatiquement. Autrement, il existe de nombreux sites qui compressent en ligne, en plus des logiciels de photos. Une image compressée aura également un impact écologique, car elle prendra moins de place dans la mémoire.
| 1200×268 pixels | |
| 1024×512 pixels | |
| 1200×627 pixels |
Afin d’être visible, la taille d’une image ne peut pas excéder 1024px, en hauteur et en longueur. Sur le site de Voyageons-Autrement, les images horizontales sont davantage optimisées. Chaque réseau social à ses spécificités, donc il faut penser à une taille qui puisse s’afficher sur les différents réseaux.
d. Le texte principal
Structurez vos contenus éditoriaux avec des bons titres ! Les balises H1-H6 sont faites pour ça : aider le lecteur (et le moteur de recherche) à comprendre la logique de votre contenu. Sans aller jusqu’à la sur-optimisation, une bonne structure de titres dans vos pages vous aidera à inclure des expressions stratégiques. Le H1 représente le titre et le H2 les sous-titre.
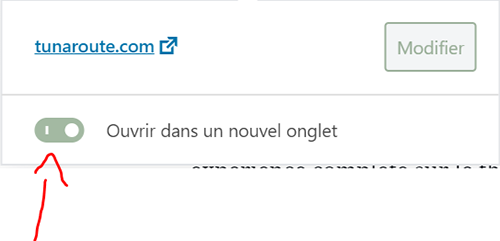
Il est préférable d’avoir des éléments en gras, afin de mettre en avant les informations les plus pertinentes et de faciliter la lecture. En plus, des liens internes et externes doivent être intégrés au sein du texte. Il est impératif qu’ils s’ouvrent sur un nouvel onglet, en cochant la case sur l’image ci-dessous. Si aucuns liens n’ont été ajoutés, il est possible de terminer l’article par un call to action qui présente des articles qui se rapprochent du sujet (« Articles à lire », « A lire également », « Pour poursuivre la lecture » …). La présence d’autres supports visuels (images, vidéos, gif, tweet…) permet de dynamiser l’article et d’illustrer le sujet.

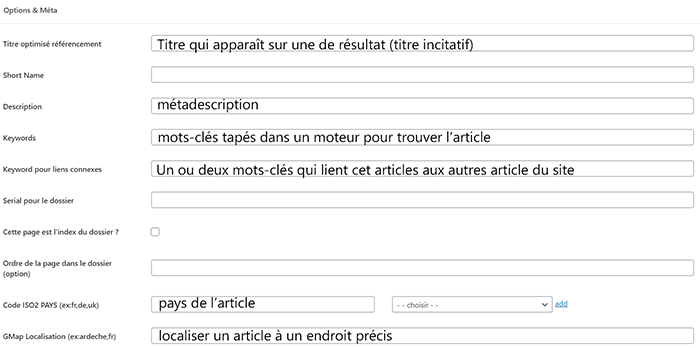
Étape 2 : Remplir « options et méta »

Cette deuxième partie est importante, car ce sont les éléments que le lecteur va voir et qu’il le fera entrer sur le site et le faire rester.
a. Titre optimisé référencement
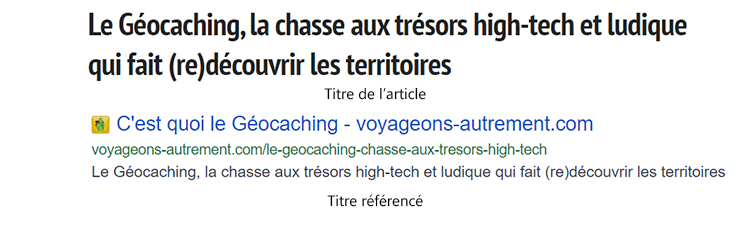
Cette case que l’on appelle aussi la balise Title, il faut la travailler ! La recette à appliquer : un peu de mots-clés, un peu de mots convaincants pour inciter au clic, un peu de marque (si elle est courte et connue), le tout dans environ 65 caractères. Retravailler ses titres, c’est sans doute le meilleur ratio « temps passé » / « gain en SEO ». Vous retrouvez cette balise ensuite sur la page de résultat des moteurs de recherche (cf ci-dessous). Elle peut être identique au titre principal mais il est de plus en plus souvent recommandé d’écrire ce titre sous forme de question (forme appréciée par les algorithmes de Google).
Les deux titres, ci-dessous, représente un même article. Le premier titre est celui visible sur le site, alors que le deuxième est celui visible sur un moteur de recherche.

b. Description
Plus connu sous le nom de métadescription, elle est là pour compléter le titre. Elle doit donc elle aussi contenir des expressions-clés, ainsi que des arguments qui incitent l’internaute à cliquer pour voir votre page, sans oublier la mise en avant de votre nom ou marque. Avoir une meta description trop courte, absente ou identique sur toutes vos pages est une grosse erreur SEO. Elle tient sur 2 lignes et doit contenir entre 130 et 150 caractères (soit l’équivalent de 15 à 25 mots). Les photos ci-dessous représentent une métadecription qui correspond à ses critères.

c. Keywords
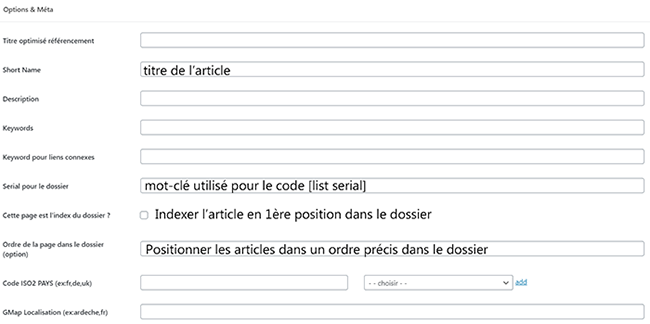
Dans cette case, keyword représente les mots susceptibles d’être tapés sur la barre de recherche et qui devraient faire apparaître l’article. L’ordre est important. Le 1er mot-clé représente le mot sur lequel l’article sera référencé.
d. Keyword pour liens connexes
Contrairement aux keywords, il représente 1 mot-clé. Il est utilisé par wordpress pour lier l’article à d’autres articles du site. La partie qui se situe à la fin, « informations utiles pour voyager », correspond à des articles dont le sujet est similaire.

e. Code ISO pays et Gmap localisation
Les derniers cases correspondent à « la localisation » de l’article. En effet, il est possible de renseigner le pays relatif évoqué dans l’article. Alors que le Code ISO renseigne sur le pays, le Gmap permet de préciser l’endroit en parlant d’une ville ou d’un département.
Bonus : Créer un dossier

Le site permet de publier dans un même dossier, plusieurs articles du même thème ou sujet. C’est un moyen de garder le lecteur sur le site, en proposant d’autres contenus.
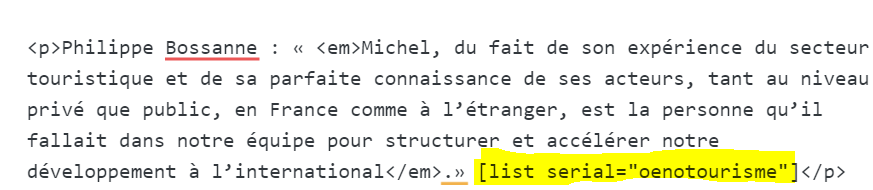
À chaque fin d’article, un code doit être introduit afin que wordpress reconnaisse les articles à rassembler dans un même dossier. Il suit le dernier paragraphe écrit, donc il faut passer par le mode html afin de rentrer le code. Il est composé de mots-clés qui correspondent au sujet du dossier. Le code à copier est :
Exemple : dans le dossier consacré à l’œnotourisme, le mot-clé utilisé était œnotourisme donc le code est le suivant :

Ensuite, la création du dossier se poursuit dans la partie « Options et Méta ».
a. Short name
Sur chaque article publié, des éléments en haut à droite et en fin d’article rappellent que cet article appartient à un dossier. Le short name correspond au titre qui apparaît sur ces éléments de la page. Il peut reprendre l’un des titres déjà utilisés ou être modifié pour donner envie aux lecteurs de cliquer.
Exemple dossier œnotourisme et développement durable :
- Le titre de l’article : « Vignobles et découvertes » : un label pour découvrir les vins d’Ardèche
- Le titre référencé : Label Vignobles et Découvertes pour découvrir l’Ardèche
- Le short name : Label Vignobles et découvertes

b. Cette page est l’index du dossier ? / Ordre de la page dans le dossier
Les deux dernières cases à remplir correspond à l’ordre des articles dans un dossier. Cocher la case permet d’indexer l’article en 1ère position. La deuxième case permet d’ordonner les autres articles dans le dossier.
Étape 3 : Remplir « Catégories et thèmes »
La dernière étape avant la publication consiste à la classification de l’article au sein du site et permet de créer un chemin de fer. L’arborescence permet de faciliter la navigation du lecteur en catégorisant chaque article. Il est représenté dans la partie 1 de l’image. Les thèmes, qui représentent la partie 2, permet de rassembler les articles sous une même thématique. Le lecteur a donc deux moyens de naviguer sur le site, en fonction de ses préférences.

L’url fait également partie des éléments de référencement. Situé sur la partie « permalien », elle est automatiquement créée à partir du titre. Afin qu’il soit lisible par les moteurs de recherches, voici quelques règles à suivre pour créer une url optimisée :
- enlever la ponctuation (!, :, ?, etc)
- les mots sont séparés par des tirets
- les pronoms inutiles sont à omettre
- écrire les mots clés
L’objectif n’est pas de complètement modifié l’article de départ, mais de rendre visible le travail effectué à un maximum de personnes.
Par Lina Tran
Les 5 derniers articles de Lina Tran
- Un circuit maritime sur les traces de la Grande-Grèce
- TunaRoute : à la redécouverte du thon rouge de Méditerranée
- Cargo Sail Route : un circuit maritime plus fort que le Brexit
- Le projet Meltemi : des circuits nature en mer Egée
- WAOH! Route : une plongée dans l’océan Atlantique
Voir tous les articles de Lina Tran